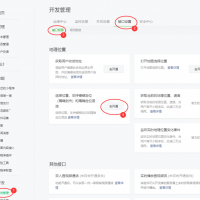
常用設(shè)置基本信息導(dǎo)航圖標(biāo)廣告圖片模板選項(xiàng) 小程序在線制作自動(dòng)生成系統(tǒng)的前后臺(tái)操作說明,可以設(shè)計(jì)企業(yè)官網(wǎng)、信息展示,以及各類商城小程序,例如:拼團(tuán)秒殺分銷,提供詳細(xì)的后臺(tái)操作說明。 | |
選項(xiàng)設(shè)置基本信息:設(shè)置商城小程序基本信息,點(diǎn)擊這里,設(shè)置站點(diǎn)名稱和Logo圖標(biāo),這些信息與H5商城同步。 滾動(dòng)廣告:設(shè)置小程序中的滾動(dòng)廣告,點(diǎn)擊這里,將廣告類型設(shè)置為“小程序商城首頁滾動(dòng)廣告”。 平鋪廣告:設(shè)置小程序中的平鋪廣告,點(diǎn)擊這里,將廣告類型設(shè)置為“小程序商城首頁平鋪廣告”。 導(dǎo)航圖標(biāo):設(shè)置小程序中的導(dǎo)航圖標(biāo),點(diǎn)擊這里。 模板選項(xiàng):設(shè)置小程序模板選項(xiàng),點(diǎn)擊這里,可以設(shè)置小程序商城的主題顏色、圖片以及過審版等。 | |
微信小程序內(nèi)鏈接設(shè)置跳轉(zhuǎn)商品詳情 /pages/product/detail?productid=1234,productid為必填項(xiàng),具體數(shù)字在商品列表中獲取,獲取方式請(qǐng)參考 http://yanyubao.tseo.cn/saasdocs/861.html 跳轉(zhuǎn)商品分類 /pages/category/index 跳轉(zhuǎn)商品列表 /pages/listdetail/listdetail?cataid=1234,cataid為商品分類ID,具體數(shù)字在商品分類列表中獲取,獲取方式請(qǐng)參考 http://yanyubao.tseo.cn/saasdocs/861.html; 如果不填,則顯示所有商品。 跳轉(zhuǎn)商品搜索結(jié)果 /pages/listdetail/listdetail?keyword=會(huì)員卡,keyword為必填項(xiàng),要搜索的商品關(guān)鍵詞。 跳轉(zhuǎn)購(gòu)物車 /pages/cart/cart (可能會(huì)出現(xiàn)在底部導(dǎo)航中) 跳轉(zhuǎn)個(gè)人中心 /pages/tabbar/user (可能會(huì)出現(xiàn)在底部導(dǎo)航中) 跳轉(zhuǎn)訂單列表 /pages/user/dingdan?currentTab=1&otype=0 跳轉(zhuǎn)我的收藏 /pages/user/shoucang 跳轉(zhuǎn)收貨地址 /pages/address/user-address/user-address 跳轉(zhuǎn)文章列表 /pages/help/list 跳轉(zhuǎn)文章詳情 /pages/help/detail?id=1234,id為文章ID,可以在CMS控制臺(tái)的微網(wǎng)站或圖文回復(fù)中找到ID。 如果已經(jīng)登錄,點(diǎn)擊這里設(shè)置。 跳轉(zhuǎn)自定義頁面 /pages/welcome_page/welcome_page?scene=1234@4321@cms,1234為CMS的文章ID,4321為推薦者的userid,可以設(shè)置為0,cms為平臺(tái)標(biāo)志,支持cms和pic兩個(gè)值。 具體參數(shù)見“功能擴(kuò)展>>自定義頁面”。 跳轉(zhuǎn)自定義表單(萬能表單) /pages/selfform/selfform?form_type=1,具體的設(shè)置說明 “功能擴(kuò)展>>萬能表單”。 --- 分割線,以下內(nèi)容的鏈接說明與智能建站2.0通用 --- Tab頁面和非Tab頁面跳轉(zhuǎn)如果頁面被tabBar包含,那么跳轉(zhuǎn)的時(shí)候,需要指定,具體格式為: switchTab [pagepath] 用空格分開,switchTab跳轉(zhuǎn)的頁面,不能帶任何多余的參數(shù),即不可以出現(xiàn)“?”及其后面的內(nèi)容。 如果頁面沒有被tabBar包含,那么跳轉(zhuǎn)的時(shí)候,需要指定,具體格式為: navigateTo [pagepath] 用空格分開,navigateTo跳轉(zhuǎn)的頁面,可以帶參數(shù),參數(shù)放在“?”后面;如果在同一個(gè)容器中跳轉(zhuǎn),請(qǐng)使用redirectTo。 redirectTo [pagepath] 用空格分開,redirectTo跳轉(zhuǎn)的頁面,也可以帶參數(shù),參數(shù)放在“?”后面。 商城小程序默認(rèn)情況下一般都會(huì)自動(dòng)識(shí)別,而不需要指定switchTab或者navigateTo。 跳轉(zhuǎn)到H5頁面鏈接設(shè)置跳轉(zhuǎn)到H5頁面,直接填寫https://開頭的網(wǎng)址,需要說明的是,對(duì)應(yīng)的域名必須是在小程序登記的業(yè)務(wù)域名中,否則無法顯示頁面。 HTTP鏈接中支持的變量有:%oneclicklogin%, %ensellerid%, %wxa_appid%, %wxa_openid%。 1、%oneclicklogin%一鍵登錄獲取用戶信息參數(shù), %ensellerid%商戶編碼, %wxa_appid%小程序appid, %wxa_openid%微信公眾號(hào)粉絲openid。
2、調(diào)用示例如: https://yanyubao.tseo.cn/Home/Distributor/yaoqing_xiangqing/ensellerid/fimmUPUPV.html?oneclicklogin=%oneclicklogin% 嵌入H5網(wǎng)頁的時(shí)候,如果頁面內(nèi)設(shè)置了頭部導(dǎo)航欄,會(huì)與小程序默認(rèn)的導(dǎo)航欄重復(fù),影響頁面美觀;在延譽(yù)寶系統(tǒng)的H5頁面中,我們都做了自動(dòng)判斷,如果被小程序中引用,會(huì)自動(dòng)隱藏H5的導(dǎo)航欄; 如果是在APP中引用延譽(yù)寶的H5,請(qǐng)?jiān)陧撁婢W(wǎng)址中增加參數(shù)“hidden_nav_header_h5=1”以達(dá)到隱藏的目的。 跳轉(zhuǎn)H5網(wǎng)頁默認(rèn)方式為“navigateTo”,即小程序的左上角會(huì)顯示返回的箭頭圖標(biāo)。 (1)在小程序中,可以指定使用“redirectTo”跳轉(zhuǎn),跳轉(zhuǎn)后左上角顯示的是小房子圖標(biāo),用于快速回到首頁。 (2)在Android版本的APP中,不會(huì)出現(xiàn)左上角的返回圖標(biāo),需要使用手機(jī)的返回功能直接返回原生的功能界面。 (3)在iPhone上,由于沒有硬件返回按鈕,會(huì)導(dǎo)致無法返回原生界面,所以不要做“redirectTo”的設(shè)置。 對(duì)于H5頁面內(nèi)需要反復(fù)跳轉(zhuǎn)的網(wǎng)頁應(yīng)用,建議使用redirectTo跳轉(zhuǎn),以避免用戶反復(fù)點(diǎn)擊返回鍵產(chǎn)生疑惑。
設(shè)置方式:在H5網(wǎng)頁的末尾添加“#redirectTo”。例如: https://app.tseo.cn/o2owaimai/Merchant/MerchantWap/index/ensellerid/pQNNmSkaq?refresh_token_value=%refresh_token%&synchronize_userid=1 支持“redirectTo”的跳轉(zhuǎn)設(shè)置為: https://app.tseo.cn/o2owaimai/Merchant/MerchantWap/index/ensellerid/pQNNmSkaq?refresh_token_value=%refresh_token%&synchronize_userid=1#redirectTo 如果要控制網(wǎng)頁被分享轉(zhuǎn)發(fā)時(shí)候的文字和圖片,請(qǐng)?jiān)趻旖泳W(wǎng)址的同時(shí),增加參數(shù)share_image和share_title,例如: /pages/h5browser/h5browser?url=網(wǎng)址&share_title=分享時(shí)候的文字&share_image=分享時(shí)候顯示的圖片 以上三個(gè)參數(shù)務(wù)必使用urlencode轉(zhuǎn)換之后在賦值使用。 跳轉(zhuǎn)到其他小程序鏈接設(shè)置跳轉(zhuǎn)到其他小程序,使用填寫以下格式: miniprogram [url] [appid] [pagepath] [extraData] 用空格分開。 [url]替換為網(wǎng)址,[appid]替換為要跳轉(zhuǎn)的小程序, [pagepath]替換為小程序的路徑,可以包含參數(shù),如 /pages/detail/detail?id=1577 [extraData]為模板小程序應(yīng)用級(jí)別的參數(shù)(App.onLaunch,App.onShow中獲取),如 {"sellerid":"abcdef","userid":"1234"},內(nèi)容中不能留空格,變量名稱和變量值必須用雙引號(hào)。 在APP中喚起微信小程序,設(shè)置相同,會(huì)識(shí)別APP環(huán)境,喚起微信并自動(dòng)打開小程序和對(duì)應(yīng)的頁面;**需要將appid換成小程序賬號(hào)(gh_開頭的)**,同時(shí)extraData參數(shù)不會(huì)被使用。 百度小程序中的相互跳轉(zhuǎn),設(shè)置相同,需要將appid換成百度智能小程序的app key,而不是填幾個(gè)數(shù)字的appid。 小程序官方平臺(tái)最新的升級(jí),要求跳轉(zhuǎn)其他小程序需要先申明要跳轉(zhuǎn)的小程序ID,所以這里的appid, 需要在發(fā)布小程序新版本的時(shí)候添加,登錄CMS控制臺(tái)后的設(shè)置路徑為: 項(xiàng)目設(shè)置 >>小程序版本控制。如果已經(jīng)登錄,點(diǎn)擊這里設(shè)置。 撥打電話如果需要撥打電話,請(qǐng)按照以下格式填寫: tel:[phone_number] 舉例:“tel:13812345678”。 | |
商城小程序FAQ為什么使用默認(rèn)的商城小程序模板首頁看不到商品,而分類和商品列表顯示正常? 請(qǐng)?jiān)诠芾韱T后臺(tái)的商品列表中,將需要顯示在小程序首頁商品設(shè)置為“熱銷”即可。 什么是過審版小程序?過審版小程序有什么特點(diǎn)? 過審版小程序是延譽(yù)寶商城小程序模板的特色功能,可以隨時(shí)在服務(wù)器端打開或關(guān)閉過審版的狀態(tài)。 過審版小程序只保留滾動(dòng)廣告、商戶頭條和平鋪廣告。 啟用過審版小程序后,小程序端不會(huì)顯示商品、購(gòu)買、支付相關(guān)的信息,容易通過審核。 為什么獲取小程序分類失敗? 獲取小程序分類失敗是因?yàn)槟鷽]有在小程序的官方后臺(tái)設(shè)置小程序分類。官方后臺(tái)的登陸網(wǎng)址為: https://mp.weixin.qq.com。 小程序所屬的分類不是隨便設(shè)置的,有一些分類需要提供相應(yīng)的資質(zhì)文件,所以需要在官方后臺(tái)設(shè)置,并在微信官方審核通過后可以使用。 小程序分類有哪些限制? 不同的分類需要的資質(zhì)不同,例如便利店等生活服務(wù)分類,不需要提供任何資質(zhì)文件,可以直接申請(qǐng)使用。 如果從事水果、蔬菜等農(nóng)產(chǎn)品銷售,需要在營(yíng)業(yè)執(zhí)照的經(jīng)營(yíng)范圍中有“初級(jí)農(nóng)產(chǎn)品”相關(guān)的內(nèi)容。 如果從事包裝食品的銷售,需要有《食品安全經(jīng)營(yíng)許可證》。 如果涉及到用戶發(fā)布的內(nèi)容(UGC),需要提供網(wǎng)站備案的ICP證書,并在小程序?qū)徍送ㄟ^后正式發(fā)布前,通過地方的通信管理局的審核。 |
創(chuàng)建于2021年1月20日
由admin于2025年6月29日最后編輯
7139
0
微信掃一掃,小程序中發(fā)表評(píng)論!
相關(guān)閱讀:
最近更新
- 網(wǎng)站轉(zhuǎn)APP,WordPress轉(zhuǎn)小程序,安卓蘋果微信百度支付寶抖音全平臺(tái)小程序
- 小程序和APP在線開發(fā)制作說明:超過100個(gè)設(shè)置選項(xiàng)自動(dòng)生成企業(yè)官網(wǎng)/商城網(wǎng)站/拼團(tuán)秒殺分銷/智能建站2.0
- DeepSeek能用來做小程序嗎?答案都在這兒!
- 延譽(yù)小工單軟件產(chǎn)品介紹和使用幫助
- 物聯(lián)網(wǎng)的底層通信與應(yīng)用案例深度剖析
- 企業(yè)網(wǎng)站與商城 APP 開發(fā):AI 助力有限,程序員地位難撼
- 電腦端登錄忘記密碼怎么辦?
- 國(guó)際版進(jìn)銷存軟件:不容忽視的多重弊端
- 獨(dú)立站熱度不減,谷歌百度排名依然堅(jiān)挺
- 獨(dú)立站技術(shù)方案:WordPress三合一企業(yè)網(wǎng)站建設(shè)
猜你喜歡
- openEuler:替代CentOS的免費(fèi)服務(wù)器解決方案
- 郵件群發(fā)借助“互聯(lián)網(wǎng)+”迅猛發(fā)展
- 商城APP有哪些推廣方式?WES原則:微信、短信、官網(wǎng)、郵件和社交網(wǎng)絡(luò)!
- 掃碼點(diǎn)餐激勵(lì)2.0政策解讀:新增門店可以拿200元獎(jiǎng)勵(lì)
- 移動(dòng)互聯(lián)網(wǎng)產(chǎn)品設(shè)計(jì):咋不按套路出牌?
- 網(wǎng)上商城解決方案:手機(jī)+微信+PC
- 延譽(yù)寶:讓天下沒有不回頭的客
- 浙江攀斯?fàn)柾赓Q(mào)采購(gòu)管理系統(tǒng)
- 朋友圈廣告怎么做?收費(fèi)標(biāo)準(zhǔn)是什么?
- 微信附近小程序升級(jí),免費(fèi)申請(qǐng)附近小程序提升至10個(gè)門店地址
熱門標(biāo)簽
小程序開發(fā)(45) 延譽(yù)寶(29) 商城小程序(25) APP開發(fā)(21) 軟件開發(fā)公司(19) 商城運(yùn)營(yíng)推廣(17) 軟件定制開發(fā)(15) 電商系統(tǒng)(14) 微信公眾號(hào)開發(fā)(14) 小程序推廣(13) 商城APP(12) 會(huì)員營(yíng)銷(12) 手機(jī)APP開發(fā)(11) 小程序(11) 微信公眾號(hào)(11) WordPress(10) 微讀客(10) 延譽(yù)電商(9) APP設(shè)計(jì)(9) 小程序案例(9) 小程序商城(9) 電商運(yùn)營(yíng)(9) 上海延譽(yù)(8) 公眾號(hào)(8) 免費(fèi)商城系統(tǒng)(8) WordPress網(wǎng)站建設(shè)(7)















1、購(gòu)物車默認(rèn)都是在底部Tab上的,但是你發(fā)布的小程序版本沒有在Tab上掛接購(gòu)物車,那么在首頁導(dǎo)航圖標(biāo)或者會(huì)員中心圖標(biāo)中增加購(gòu)物車鏈接的時(shí)候,需要設(shè)置為 “navigateTo /pages/cart/cart”,如果不這樣指定,會(huì)使用默認(rèn)的switchTab而跳轉(zhuǎn)失敗。 商品分類頁面也是類似這樣的處理方式:“navigateTo /pages/category/index”。
2、有一些默認(rèn)是不包含在底部Tab上的,但是你發(fā)布小程序的時(shí)候,將這個(gè)頁面指定到了底部Tab上,那么跳轉(zhuǎn)的時(shí)候,需要指定switchTab這個(gè)參數(shù)。例如“發(fā)圈發(fā)現(xiàn)隨拍”的小程序掛接入口。